Xin chào các bạn,
Hôm nay mình muốn chia sẻ một vấn đề mà rất nhiều người làm website đều gặp phải: đó chính là tốc độ tải trang. Bạn có bao giờ cảm thấy khó chịu khi bạn đang háo hức tìm kiếm thông tin trên Google và click vào trang web có tốc độ load lề mề? Khó chịu vô cùng! Thì khách hàng cũng vậy. Không ai muốn trang web của mình trở thành một “người chậm chân” trên mạng internet cả. Vậy thì hãy cùng mình tìm hiểu 7 lý do khiến website của bạn tải chậm và những giải pháp khắc phục chi tiết nhé!

Hosting của website có cấu hình thấp, chất lượng kém
Đa phần các bạn thích đầu tư website đẹp, sang xịn nhưng lại tiết kiệm cái quan trọng nhất là Hosting. Hosting giá rẻ tràn lan trên mạng, nhồi nhét hàng tấn website vào sử dụng chung. Điều này gây ra tắc nghẽn, kèm theo mấy con virus không mời mà đến. Nếu hosting có cấu hình thấp, khả năng xử lý lượng truy cập và dữ liệu sẽ bị hạn chế, dẫn đến tình trạng tải chậm, đặc biệt khi lượng truy cập tăng lên. Các vấn đề như downtime và thời gian phản hồi lâu cũng thường xuyên xảy ra.
Giải pháp khắc phục: Khuyến cáo các bạn nên tìm hiểu và đầu tư vào dịch vụ hosting chất lượng cao. Hãy chọn nhà cung cấp có độ tin cậy cao và đảm bảo rằng cấu hình server phù hợp với nhu cầu của bạn (ví dụ: khả năng xử lý lượng truy cập, tốc độ đọc/ghi dữ liệu). Ngoài ra, những dịch vụ hosting có tính năng CDN (Content Delivery Network) sẽ giúp tăng tốc độ tải trang bằng cách phân phối nội dung đến người dùng từ các server gần nhất.
Bạn có thể quan tâm: Bạn nên thử Hosting Lifetime GetHost.One. Phê lắm!
Sử dụng Theme có dung lượng nặng.
Giao diện trang web đóng vai trò quan trọng trong việc thu hút người dùng ở lại với website của bạn lâu hơn. Chính vì vậy, ngoài việc đầu tư vào nội dung, hình thức cũng cần được chú trọng. Tuy nhiên, nếu bạn chọn những theme có màu sắc và hiệu ứng phức tạp, cùng với quá nhiều tính năng, điều này sẽ làm tăng dung lượng cơ sở dữ liệu. Kết quả là tốc độ tải trang sẽ bị ảnh hưởng nghiêm trọng do kích thước trang tăng lên. Các theme nặng thường chứa nhiều thành phần như hình ảnh, mã CSS và JavaScript chưa được tối ưu hóa, dẫn đến thời gian tải tăng cao. Điều này không đơn thuần gây cản trở cho trải nghiệm người dùng mà còn ảnh hưởng tiêu cực đến thứ hạng SEO của website.
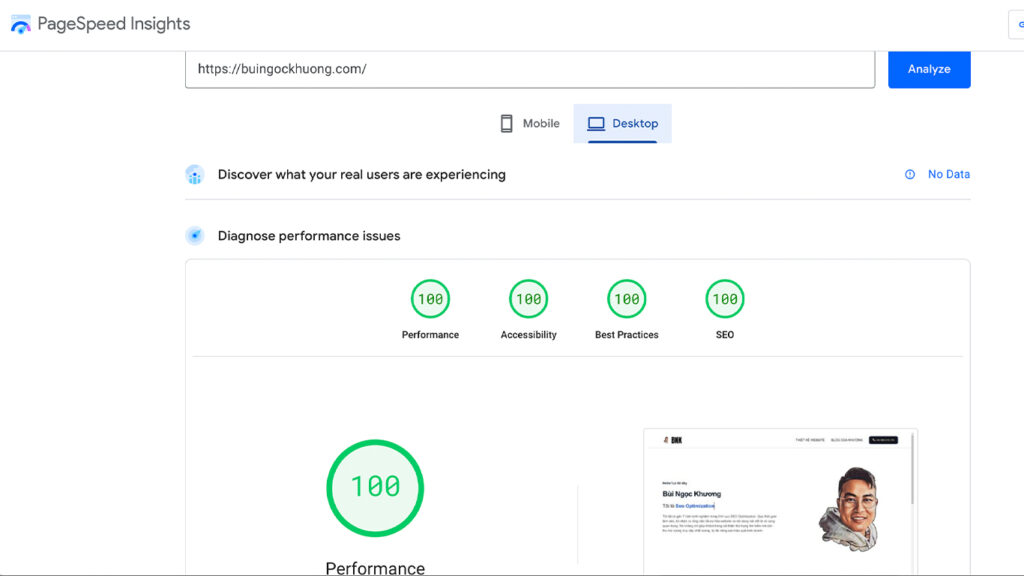
Giải pháp khắc phục: Lựa chọn những theme nhẹ, được tối ưu hóa cho tốc độ. Nên kiểm tra các đánh giá và phản hồi từ người sử dụng trước khi quyết định cài đặt theme. Nếu sử dụng theme tùy chỉnh, hãy loại bỏ các phần không cần thiết và chỉ giữ lại các tính năng quan trọng. Sử dụng các công cụ kiểm tra tốc độ như PageSpeed Insights để xác định các yếu tố làm chậm theme.
Dùng quá nhiều Plugin không cần thiết
Mỗi plugin mà bạn cài đặt đều tiêu tốn một phần tài nguyên của website, và điều đó có thể ảnh hưởng đến tốc độ tải trang. Nếu bạn lạm dụng quá nhiều plugin, đặc biệt là những cái không thực sự cần thiết, website của bạn sẽ trở nên nặng nề hơn, làm cho thời gian tải trang tăng lên. Hãy nhớ rằng, một website nhanh và nhẹ luôn mang đến trải nghiệm tốt hơn cho người dùng, vì vậy hãy cân nhắc kỹ trước khi thêm bất kỳ plugin nào nhé!
Giải pháp khắc phục: Khi bắt tay vào làm website, các bạn hãy suy nghĩ thật kỹ về việc cài đặt những plugin nào nhé, sao cho chúng hỗ trợ tốt nhất cho khách hàng. Một mẹo hay là các bạn thường xuyên rà soát danh sách plugin hiện tại và loại bỏ những cái không sử dụng hoặc không cần thiết. Tìm những plugin tích hợp nhiều chức năng trong một cũng là một cách hay để giảm số lượng tổng thể. Đừng quên chọn plugin từ những nhà phát triển uy tín và có thường xuyên cập nhật để đảm bảo rằng website của bạn luôn hoạt động hiệu quả nhất có thể!
Trang web nhiều hình ảnh kích thước lớn.
Hình ảnh chất lượng cao thường mang lại sự thu hút độc giả hơn cái này mình đồng tình, nhưng nếu không được tối ưu hóa, chúng có thể tiêu tốn rất nhiều băng thông và làm chậm thời gian tải trang. Đặc biệt là những hình ảnh lớn, chúng có thể làm tăng trọng lượng trang một cách đáng kể, gây khó khăn khi truy cập trên các thiết bị di động.
Giải pháp khắc phục: Bạn có thể sử dụng plugin LiteSpeed Cache . Chúng sẽ giúp giảm kích thước hình ảnh trước khi bạn tải lên website. Ngoài ra, việc sử dụng định dạng hình ảnh phù hợp, chẳng hạn như WebP, cũng rất hữu ích để tiết kiệm dung lượng. Cuối cùng, hãy chắc chắn rằng hình ảnh được sử dụng với kích thước phù hợp với không gian hiển thị trên website của bạn để mang đến trải nghiệm tốt nhất cho người dùng nhé!
Website không tối ưu CSS, không tạo Cache.
CSS thực sự là phần quan trọng giúp tạo nên bộ khung và làm cho website trở nên thân thiện hơn với người dùng. Tuy nhiên, nếu không chú ý tới việc tối ưu hóa mã CSS, chúng ta có thể gặp phải tình trạng nhiều cú pháp thừa thãi và tốn dung lượng, từ đó khiến trang web chậm chạp hơn.
Vậy làm thế nào để cải thiện tốc độ tải trang? Một cách rất hiệu quả là nén và tối ưu hóa mã CSS, giúp trang web nhẹ nhàng hơn và tăng tốc độ load. Hiện nay, có khá nhiều plugin để bạn lựa chọn, nhưng mình thấy ba plugin có lượt tải và đánh giá là rất đáng chú ý.
Hướng dẫn cài đặt: Litespeed Cache: Sai lầm của Khương là không biết sớm hơn!
Nếu đã sử dụng những plugin này, bạn không cần phải cài đặt thêm plugin nén nào nữa đâu! Hãy nhớ rằng, việc tối ưu hóa này không chỉ giúp trang tải nhanh hơn mà còn mang lại trải nghiệm tốt hơn cho người dùng của bạn!
Xem hướng dẫn cài đặt WP-Rocket của Ahref ở phút 4:45
How to Speed Up Your WordPress Website – Ahrefs
Tạm tóm lại
Khi các bạn sử dụng nhiều tính năng không hợp lý, điều này có thể làm website tải chậm hơn đáng kể. Chắc chắn rằng kết quả thứ hạng trên Google cũng sẽ bị ảnh hưởng. Qua bài viết này, mình hy vọng các bạn đã nhận ra những tính năng nào có thể làm chậm trang web và tìm ra cách cải thiện, tối ưu website hiệu quả hơn.
Chúc các bạn luôn thành công nhé!