Ba chỉ số trong Core Web Vitals, bạn cần hiểu rõ để tối ưu website của mình tốt nhất.
Để trang website tải nhanh, mình đã dành rất nhiều tâm huyết learn mỗi giờ, cải thiện mỗi ngày để trang web trở nên nhanh hơn, phản hồi tức thì khi thao tác. Không những thế, lượng người ghé thăm website tăng lên rõ rệt, tỉ lệ thoát giảm hẳn. Chính vì vậy, mình nhận ra việc tối ưu Core Web Vitals giúp người dùng có trải nghiệm tốt nhất.
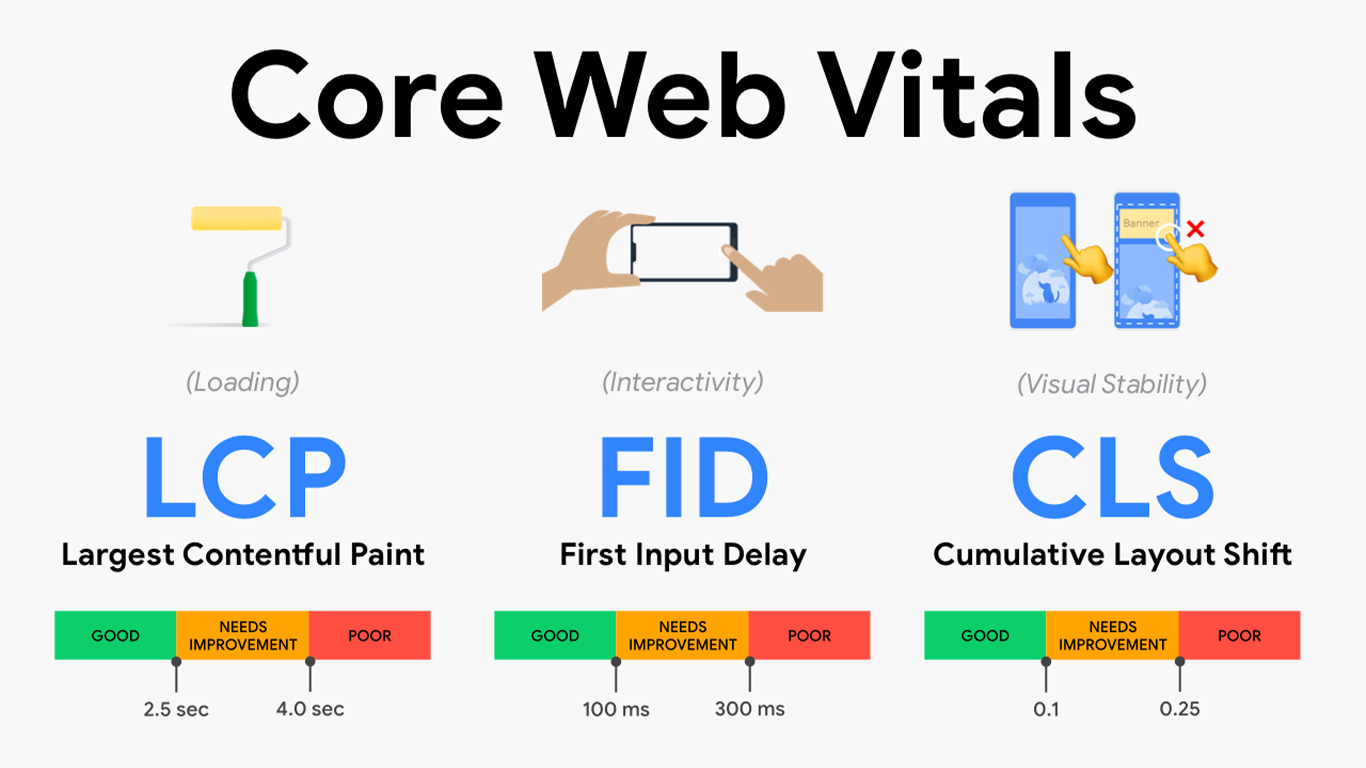
LCP – INP – CLS

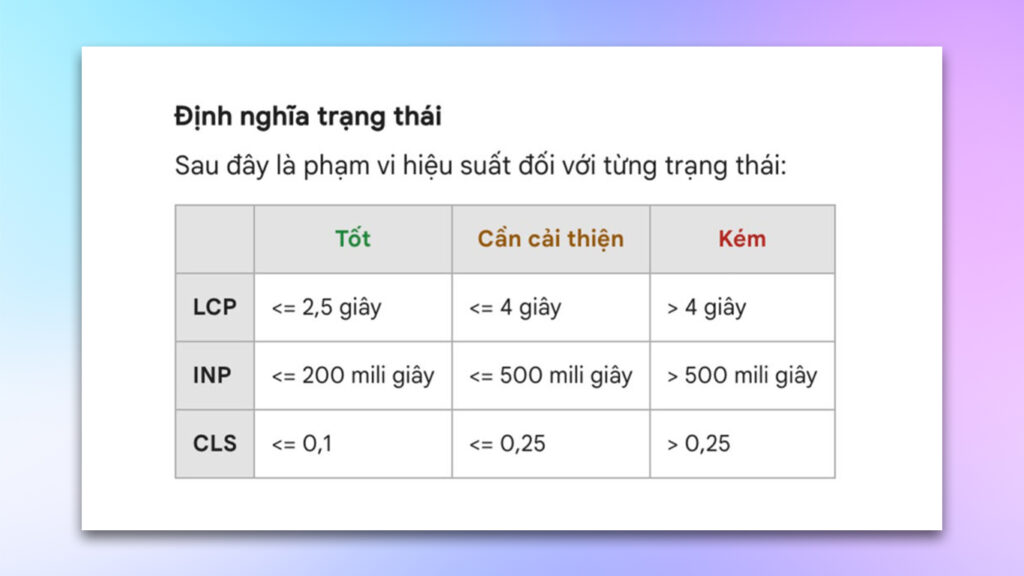
Largest Contentful Paint (LCP): Đây là thời gian để phần nội dung chính lớn nhất trên trang hiển thị hoàn chỉnh. Nói ngắn gọn, LCP đo xem trang tải nhanh đến mức nào, giúp người dùng thấy được nội dung cần thiết kịp thời. Mức lý tưởng nằm dưới 2.5 giây, nếu lâu hơn sẽ khiến người dùng mất kiên nhẫn.
First Input Delay (FID): Chỉ số này đo thời gian từ lúc người dùng tương tác (như nhấp chuột, nhập liệu) đến khi trình duyệt phản hồi lại. Một website mượt mà sẽ có FID thấp, dưới 100ms, giúp trải nghiệm tương tác liền mạch, không bị gián đoạn.
Cumulative Layout Shift (CLS): Đây là thước đo sự ổn định về mặt hình ảnh và bố cục khi trang tải. Bạn từng trải nghiệm việc chữ hoặc hình ảnh bỗng “nhảy múa” khi trang vẫn đang tải? CLS thấp, dưới 0.1, sẽ hạn chế tình trạng này, đảm bảo nội dung giữ nguyên vị trí và không gây khó chịu cho mắt.
Nguyên nhân
Mình từng rất vất vả với những lỗi tưởng nhỏ mà ảnh hưởng lớn:
- Sử dụng Hosting “lởm” phản hồi chậm khi tương tác.
- Hình ảnh quá nặng khiến trang tải cả phút mới xong.
- JavaScript và CSS chạy không hiệu quả làm trang giật lag.
- Font chữ tải lâu gây cảm giác gián đoạn.
Những lần sai lầm này cực kỳ khó chịu, nhưng lại là những bài học quý giá để mình hiểu rõ hơn về cách vận hành của website.
Khắc phục

Không tồn tại công thức thần kỳ nào.
Rồi một ngày, mình quyết định thử cài đặt plugin LiteSpeed Cache và lúc này mình chuyển sang nhà cung cấp hosting hỗ trợ LiteSpeed – Gethost.one – một nền tảng server được thiết kế tối ưu để hoạt động ăn ý với plugin này. Quả thực, ngay sau khi kích hoạt, trang web nhanh hơn hẳn, các chỉ số Core Web Vitals được cải thiện rõ rệt. LCP giảm đi đáng kể, trang sẵn sàng hiển thị phần nội dung chính chỉ trong tích tắc; FID được rút ngắn, giúp mọi tương tác trở nên mượt mà, nhanh gọn; CLS cũng ổn định hơn, hạn chế tình trạng “nhảy” layout gây khó chịu.
Hosting hỗ trợ LiteSpeed mang lại cách xử lý cache và tối ưu tài nguyên siêu hiệu quả, kết hợp với plugin LiteSpeed Cache giúp mình có thể:
- Tự động tối ưu ảnh, nén file CSS và JavaScript một cách thông minh.
- Cache hoạt động chuẩn xác, giúp giảm tải server và phản hồi nhanh.
- Quản lý và dọn dẹp cache cực kỳ dễ dàng.
- Áp dụng lazy loading hình ảnh, ngay cả khi có web có nhiều hình ảnh
Bí quyết: Sử dụng công cụ Google PageSpeed Insights để kiểm tra, theo dõi, khắc phục các chỉ số Core Web Vitals định kỳ.
Tại sao tối ưu Core Web Vitals là quan trọng?
Với mình, tối ưu không phải chạy theo xu hướng hay cải thiện điểm số trên bảng đánh giá. Đó là cách gửi gắm sự tôn trọng dành cho người dùng. Mình muốn mỗi người khi ghé thăm trang web đều cảm nhận được sự phản hồi nhanh chóng, thoải mái, vì thế họ sẽ quay lại nhiều lần hơn.
Ngoài ra, mình còn hiểu rằng khi website được tối ưu tốt, thứ hạng tìm kiếm sẽ được nâng cao, mở ra nhiều cơ hội hơn cho sự phát triển bền vững. Đó chính là mục tiêu mình hướng đến: một trang web không chỉ đẹp về mặt hình thức mà còn “ăn điểm” trong mắt cả người dùng lẫn công cụ tìm kiếm.
Cuối cùng
Sau khoảng thời gian dùng combo LiteSpeed Cache và hosting Gethost.one, mình thấy điểm số không còn là nỗi ám ảnh. Người dùng hài lòng hơn, mình cũng thấy yên tâm khi website chạy ổn định và nhanh nhẹn. Từ một trang web chậm chạp, giờ đây mình có một nền tảng vững chắc để phát triển nội dung, thu hút khách hàng và nâng cao thứ hạng tìm kiếm.
Nếu bạn đang đau đầu với việc tối ưu tốc độ và trải nghiệm, đây chính là một lựa chọn mình khuyến khích – vì đôi khi, một plugin đúng đi kèm hosting xịn sẽ tạo nên trải nghiệm mới cho website của bạn đấy!