Website bạn đang trong tình trạng tải như “rùa bò” đúng không? Đây là cách mình khắc phục.
Trước đây, mình cũng như vậy – mỗi lần mở trang là một lần lo lắng khi tốc độ ì ạch khiến khách hàng rời đi mất kiên nhẫn, thứ hạng trên công cụ tìm kiếm tụt dốc, và cả tinh thần cũng theo đó mà xuống thấp. Nhưng từ khi “lần mò” ra Litespeed Cache, mọi chuyện hoàn toàn thay đổi. Website trở nên nhanh nhẹn, mượt mà hơn hẳn, chỉ số khách truy cập thay đổi và công việc kinh doanh cũng khởi sắc.

Vì sao website lại chậm và nặng?
Trước hết, hãy cùng nhìn lại nguyên nhân khiến website bị delay. Phải thừa nhận, nhiều yếu tố góp phần tạo ra “cơn ác mộng” này:
- Hình ảnh chưa được tối ưu, dung lượng lớn làm trang nặng hơn.
- Cài đặt số lượng plugin không cần thiết quá nhiều.
- Hosting kém chất lượng, máy chủ thỉnh thoảng quá tải.
- Thiết kế web phức tạp, chứa nhiều script, CSS không được nén…
- Không có hệ thống cache hiệu quả để giảm tải truy vấn đến server.
Cái vòng luẩn quẩn của các yếu tố trên khiến website mất đi sự mượt mà cần thiết.
Litespeed Cache vào cuộc.
Litespeed Cache được biết đến như “vũ khí tối ưu tốc độ” bởi khả năng làm mới và lưu trữ các trang web dưới dạng cache tĩnh, giúp giảm tải cho server đáng kể. Plugin này đặc biệt hiệu quả trên các máy chủ sử dụng webserver LiteSpeed, bởi sự tương thích hoàn hảo và mức độ tối ưu sâu sắc.
Bạn sẽ thấy tốc độ tải trang được cải thiện rõ rệt, giảm thiểu truy vấn cơ sở dữ liệu, và tiết kiệm băng thông. Điều đặc biệt là, plugin hỗ trợ nhiều tính năng như minify CSS, JS, lazyload hình ảnh, preload cache… giúp hoàn thiện “bộ áo” cho website.
Hướng dẫn cài đặt Litespeed Cache
Bước 1: Cài đặt LiteSpeed Cache
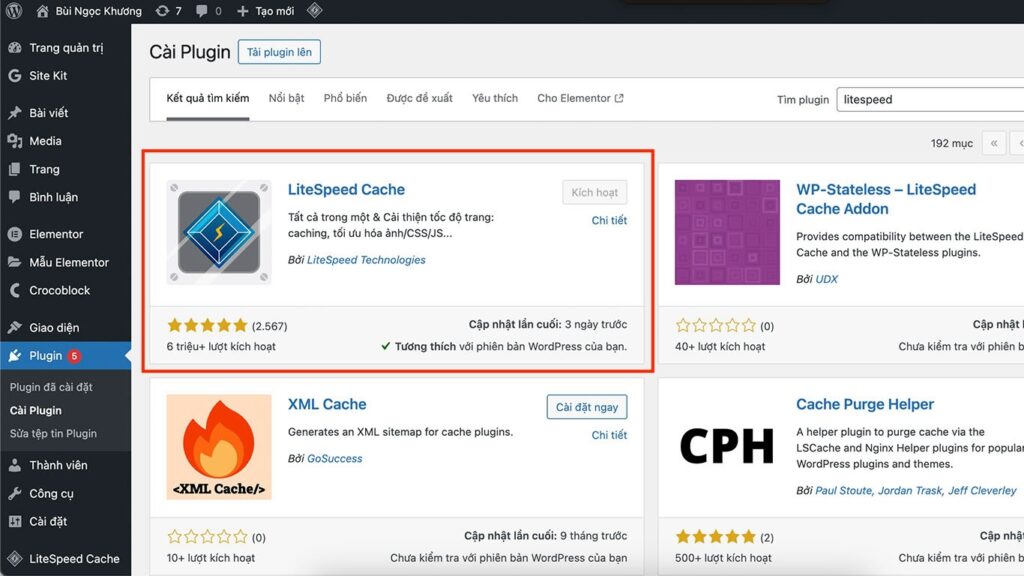
- Cài plugin: Vào WordPress Dashboard > Plugins > Add New > tìm “LiteSpeed Cache” > cài đặt và kích hoạt.

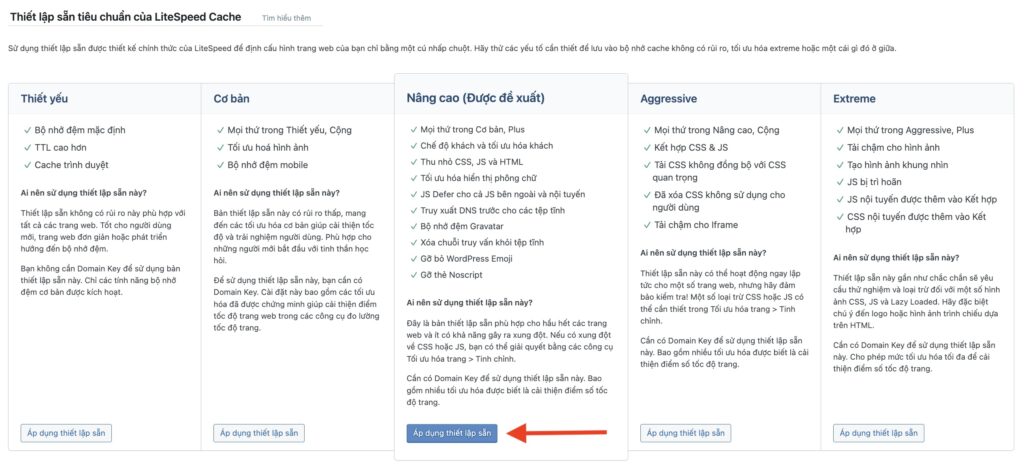
Sau khi kích hoạt bạn chọn áp dụng thiết lập sẵn để tiết kiệm thời gian hơn

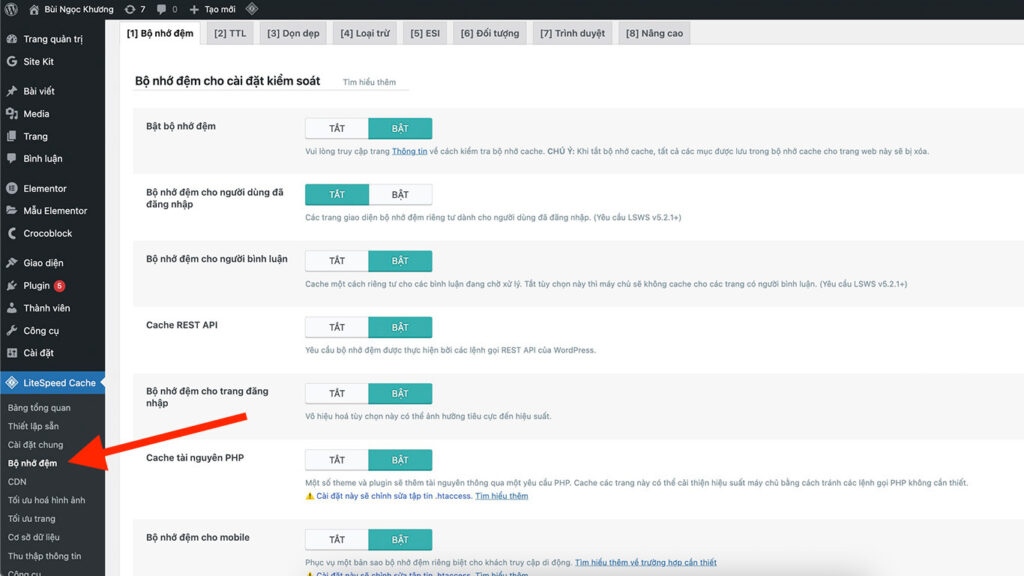
Bước 2: Cấu hình Cache
- Bật bộ nhớ đệm: Kiểm tra trang web của bạn trên uptrends.com và tìm kiếm x-litespeed-cache hit.
- Bộ nhớ đệm cho người dùng đã đăng nhập: TẮT – tùy chọn này trừ khi bạn điều hành một trang web thành viên hoặc có người dùng đăng nhập cần bộ nhớ đệm riêng, nếu không sẽ tốn tài nguyên.
- Bộ nhớ đệm cho người bình luận: TẮT – tùy chọn này nhằm tạo bộ nhớ đệm riêng cho những bình luận đang chờ duyệt, nhưng cũng sẽ tiêu tốn tài nguyên nếu blog của bạn nhận nhiều bình luận.
- Cache rest API: BẬT – để sử dụng với nhiều chủ đề, plugin và Trình chỉnh sửa khối WordPress.
- Cache trang đăng nhập: BẬT – để tiết kiệm tài nguyên máy chủ vì trang đăng nhập là mục tiêu chung. Không thay đổi URL đăng nhập vì LiteSpeed + QUIC.cloud tối ưu hóa trang đăng nhập mặc định.
- Lưu trữ đệm favicon.ico: BẬT – để lưu trữ đệm favicon (hình ảnh logo nhỏ hiển thị trên tab trình duyệt).
- Cache tài nguyên PHP: BẬT – để lưu trữ đệm các tệp PHP tĩnh (bao gồm CSS + JS) được chủ đề của bạn tải. Chỉ tắt nếu bạn sử dụng CSS động + JavaScript tải trong PHP, mà có thể không áp dụng.
- Cache di động: BẬT – đóng vai trò quan trọng khi sử dụng Chế độ Khách, Tối ưu hóa Khách và các cài đặt khác (UCSS, CCSS, AMP) hoặc khi sử dụng nội dung dành riêng cho thiết bị di động. Tiêu tốn tài nguyên.
- Lưu trữ URI bộ đệm: Không cần thiết đối với hầu hết các trang web vì cài đặt “lưu trữ người dùng đã đăng nhập” đã xử lý các URI bộ đệm riêng tư, và thường không có trang nào trên trang web của bạn cần lưu trữ bộ đệm bắt buộc.
- Loại bỏ chuỗi truy vấn: Các chiến dịch tiếp thị và URL theo dõi thường chứa chuỗi truy vấn mà bộ nhớ đệm bị bỏ qua. Danh sách mặc định thường ổn, nhưng nếu bạn có danh sách khác, hãy thêm chúng.

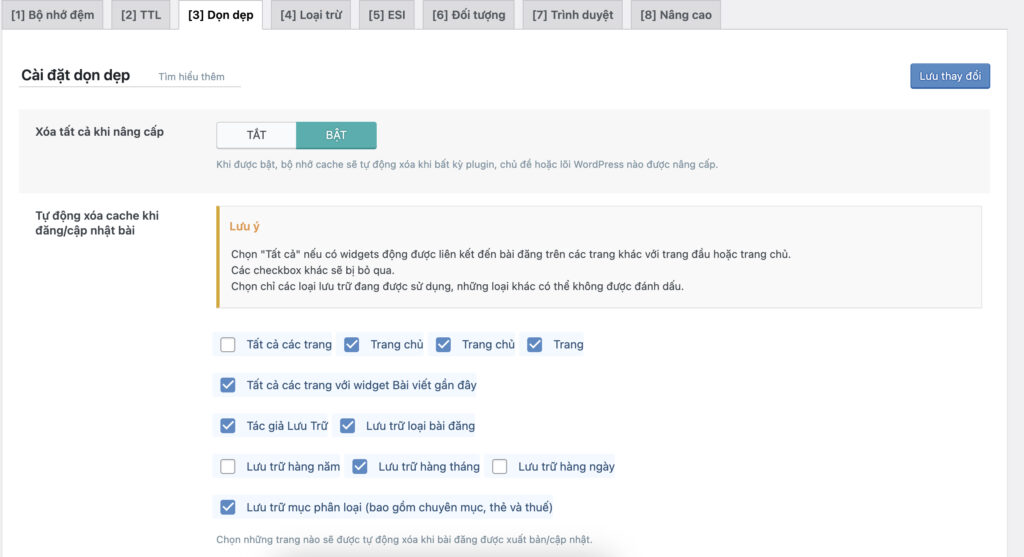
Bước 3: Xóa Cache tự động
- Purge All On Upgrade: Bật để xóa bộ nhớ đệm khi lõi, chủ đề hoặc plugin WordPress được nâng cấp, giúp đảm bảo trang web của bạn hiển thị đúng. LiteSpeed khuyên bạn nên giữ tùy chọn này ở chế độ Bật.
- Quy tắc xóa tự động khi xuất bản/cập nhật: Cài đặt mặc định là hợp lý. Mỗi khi bạn xuất bản bài viết, nội dung blog và các phần khác có thể cần được cập nhật, vì vậy chúng cũng nên được xóa.
- Phục vụ bản cũ: Tắt – Khi bật tính năng này, bản sao đã xóa gần đây nhất (bản cũ) của trang sẽ được phục vụ nếu phiên bản bộ nhớ đệm mới chưa được tạo ra (bật tính năng này sẽ tiêu tốn tài nguyên).
- URL xóa theo lich trình: Không cần thêm URL ở đây trừ khi bạn cần xóa các trang vào thời điểm cụ thể (khi lưu lượng truy cập thấp). Trong trường hợp đó, bạn cũng sẽ cần thiết lập thời gian xóa theo lịch trình.
- Xóa tất cả khi sử dụng Hooks: Cài đặt mặc định là tốt. Khi các hook cụ thể được kích hoạt, nó sẽ xóa tất cả. LiteSpeed cho biết rằng comment_post có thể là tốt để xóa tất cả khi có bình luận.

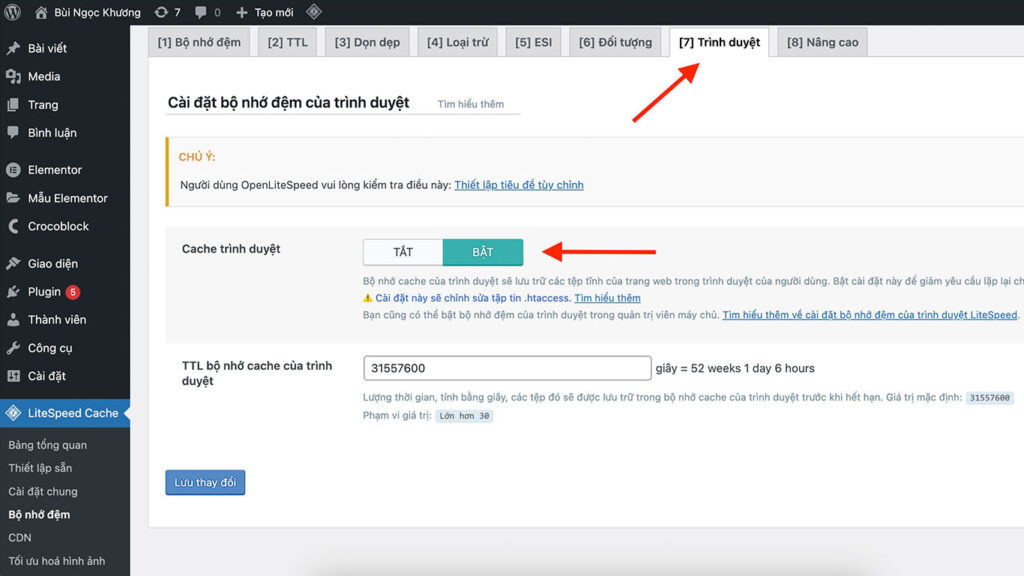
- Sang tab trình duyệt: Bật cache trình duyệt

Tối ưu hình ảnh
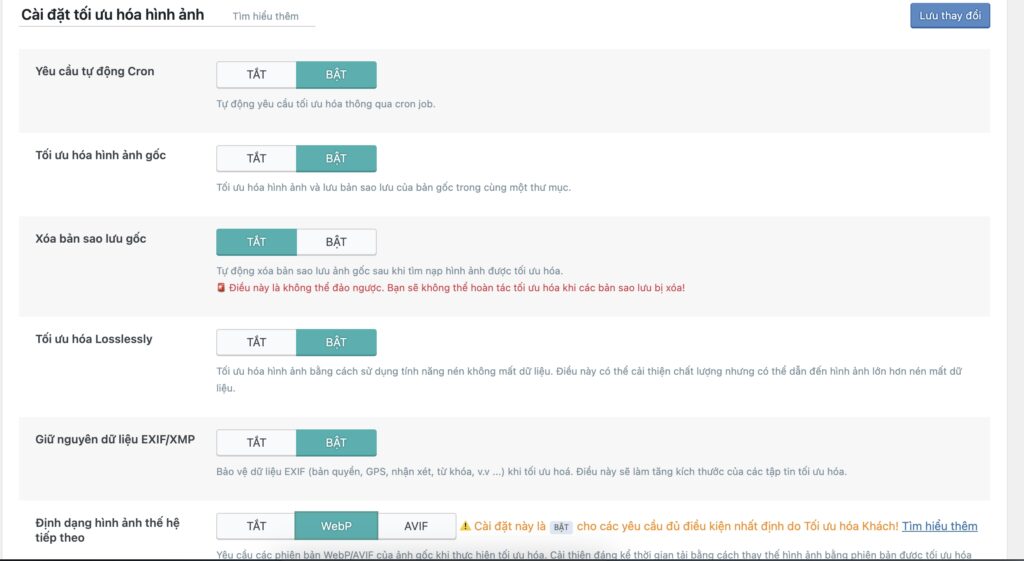
- Thay thế WebP hình ảnh: Bật – bật tùy chọn này nếu bạn đã bật tùy chọn trước đó.
- Thuộc tính WebP cần thay thế: chỉ định các thuộc tính phần tử sẽ được WebP thay thế.
- WebP dành cho srcset bổ sung: Bật – đảm bảo hình ảnh trong mã tùy chỉnh được phục vụ dưới dạng WebP.
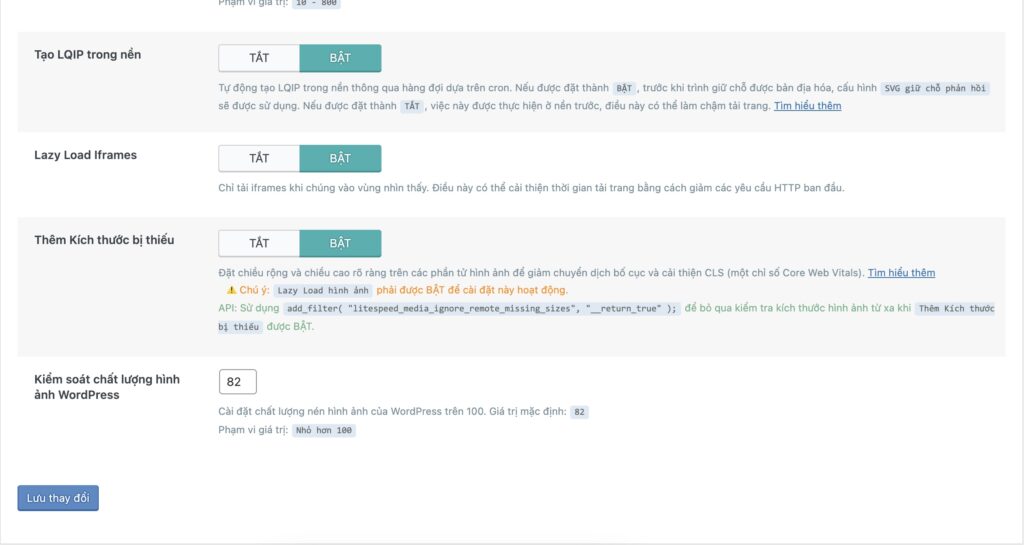
- Kiểm soát chất lượng hình ảnh của WordPress: 85 – PSI kiểm tra hình ảnh ở mức 85% nên đó là mức mình sử dụng.

Bước 4: Tối ưu CSS
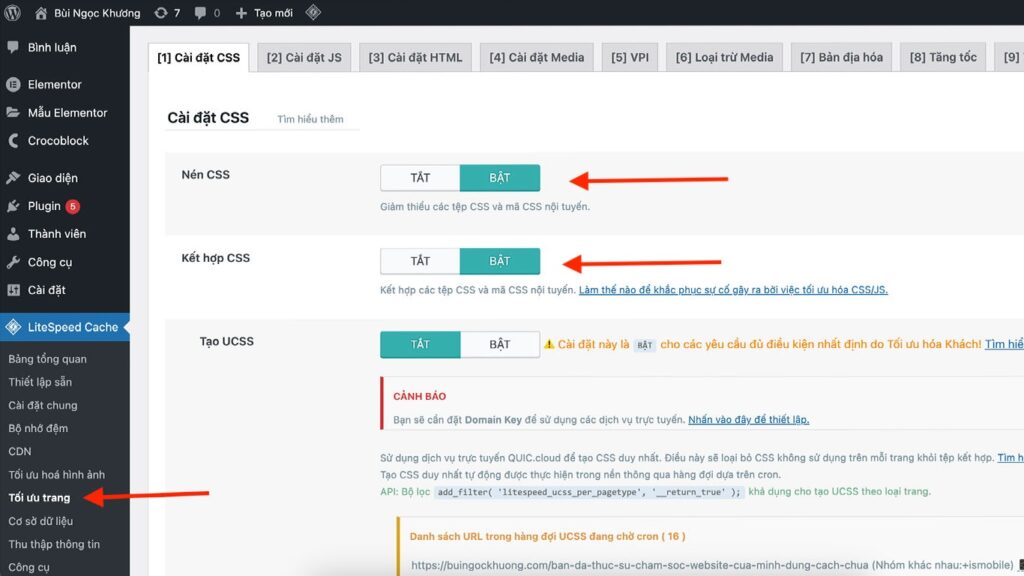
- Nén CSS: Bật – giảm thiểu các tệp CSS và mã CSS nội tuyến.
- Kết hợp CSS: Bật – kết hợp các tệp CSS và mã CSS nội tuyến.

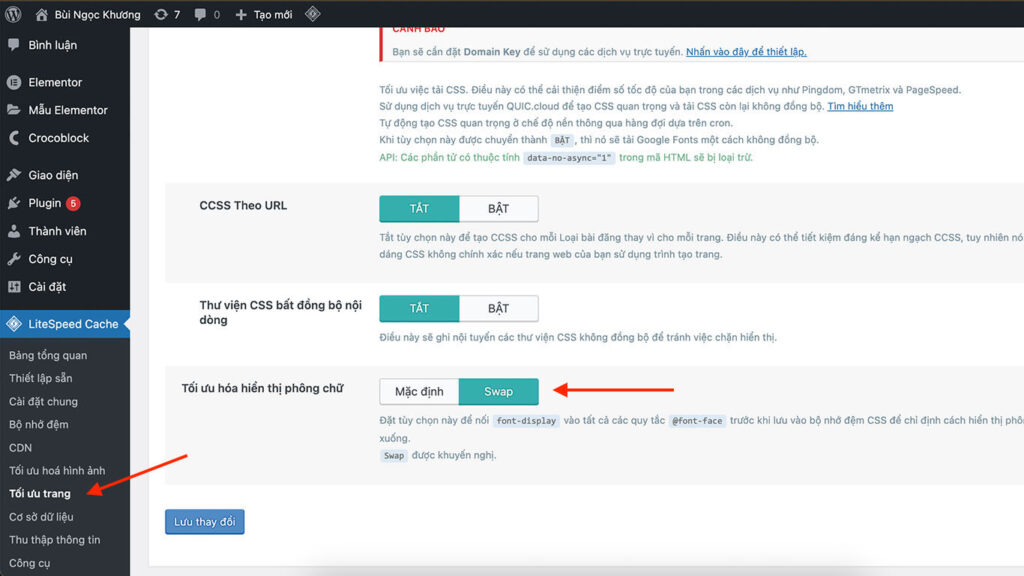
- Tối ưu hóa hiển thị phông chữ: chọn Swap

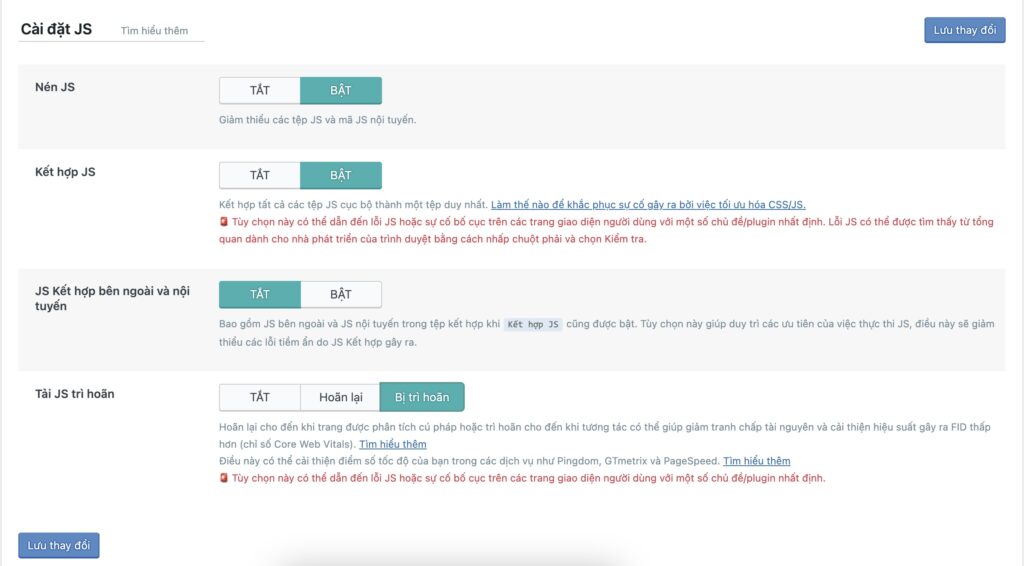
Bước 5: Tối ưu Javascripts
- Nén JS (JS Minify): Bật – để loại bỏ các ký tự không cần thiết khỏi mã JavaScript.
- Gộp JS (JS Combine): Tắt. Hãy tắt tính năng này nếu bạn đang sử dụng máy chủ HTTP/2 hoặc HTTP/3 (có lẽ bạn đang làm như vậy).
- Gộp JS Từ Ngoài và Inline: Tắt. Chỉ bật nếu tính năng JS combine đang được bật, nhưng thực tế không nên kích hoạt tính năng này.
- Tải JS trì hoãn: Bật tính năng trì hoãn. Tính năng này có thể mang lại kết quả tốt nhất, nhưng thường gây hỏng cho các trang web, vì vậy bạn cần thêm các loại trừ trì hoãn JS phổ biến trong phần cài đặt Điều chỉnh và loại trừ các tệp JS có vấn đề khác nếu cần. Tính năng trì hoãn vẫn tốt, nhưng tắt luôn là lựa chọn an toàn nhất.

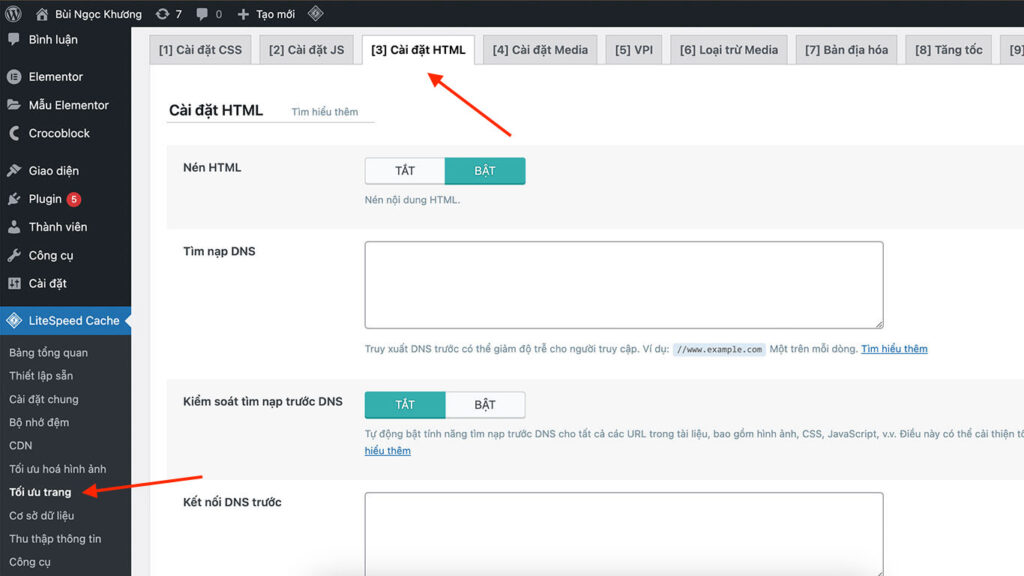
Bước 6: Tối ưu HTML
- Nén HTML: Bật
- Kiểm soát tìm nạp trước DNS: Tắt
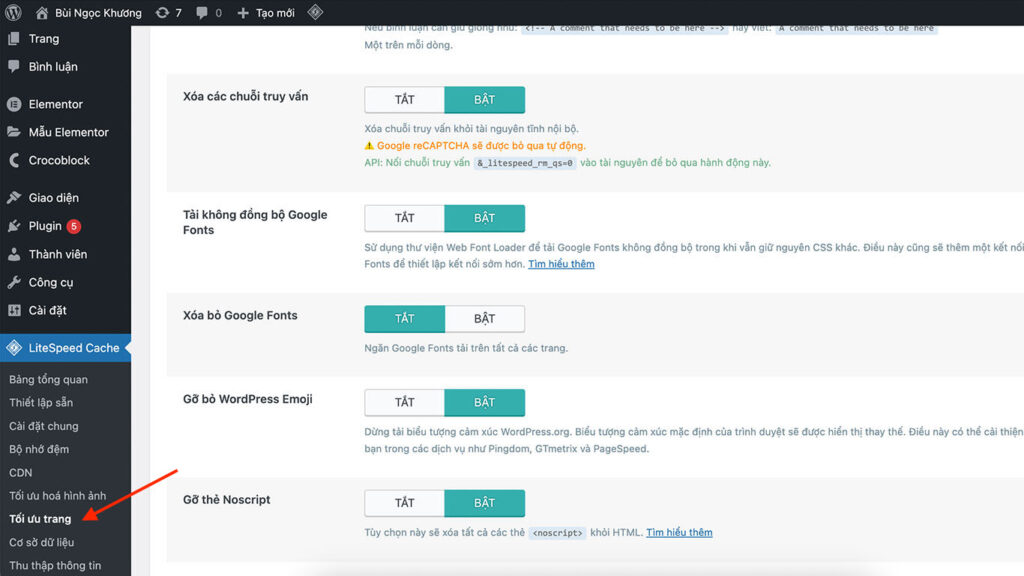
- Xóa các chuỗi truy vấn: Bật
- Tải không đồng bộ Google Font: Bật
- Xóa bỏ Google Font: Tắt
- Gỡ bỏ WordPress Emoji: Bật
- Gỡ thẻ Noscript: Bật


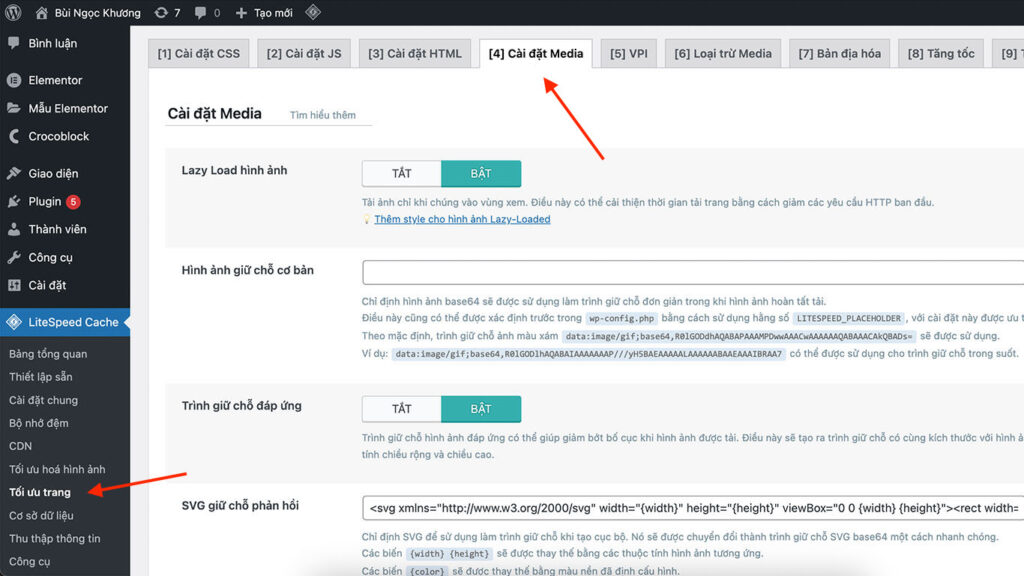
Bước 7: Cài đặt Media
- Lazy Load: Tùy thuộc. Không thể lazy load hình ảnh background trong khi Perfmatters có thể sử dụng hình ảnh nền CSS. Tốt hơn nên sử dụng hình ảnh nền CSS nếu bạn có nhiều hình ảnh.
- Trình giữ chỗ hình ảnh cơ bản: Sử dụng trình giữ chỗ hình ảnh trong thời gian hình ảnh đang tải.
- Trình giữ chỗ phản hồi: Tùy thuộc vào việc có sử dụng trình giữ chỗ hình ảnh cơ bản hay không (giảm CLS).
- SVG giữ chỗ phản hồi: Chỉ định tệp SVG để sử dụng làm trình giữ chỗ phản hồi.
- Màu chỗ giữ chỗ phản hồi: Màu xám mặc định mà LiteSpeed Cache sử dụng sẽ ổn.
- Trình tạo LQIP trên đám mây: Bật. Hình ảnh chất lượng thấp hơn (do QUIC.cloud tạo ra) sẽ được sử dụng làm trình giữ chỗ trước khi hình ảnh chất lượng cao hơn được tải. Bạn nên tự kiểm tra.
- Chất lượng LQIP: Nếu cài đặt trước đó được bật, cài đặt này sẽ xác định chất lượng hình ảnh thấp hơn.
- Kích thước tối thiểu của LQIP: 150×150 pixel là đủ. Chỉ áp dụng khi bật trình tạo đám mây LQIP, và LQIP sẽ chỉ được sử dụng khi hình ảnh lớn hơn kích thước này.
- Tạo LQIP ở chế độ nền: Bật. LiteSpeed cho biết việc tắt tính năng này sẽ làm chậm tốc độ tải trang.
- Tải chậm Iframe: Bật. Tính năng này giúp tải chậm video, bản đồ và các iframe khác để cải thiện tốc độ.
- Thêm kích thước còn thiếu: Bật. Thêm kích thước hình ảnh còn thiếu để thiết lập chiều rộng và chiều cao rõ ràng.


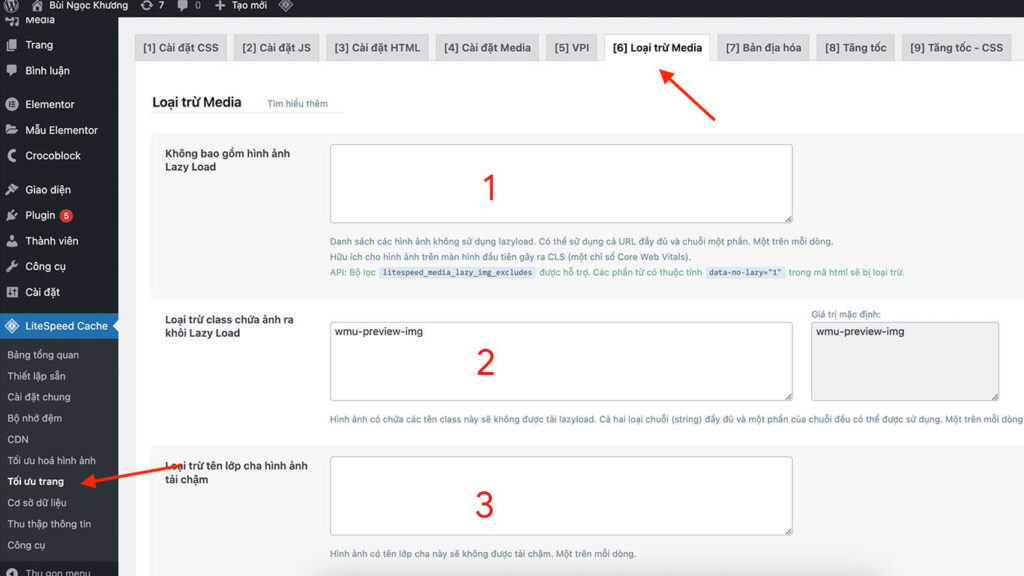
Bước 8: Loại trừ Lazy Load ảnh LCP
- Hình ảnh LCP nếu lazy load sẽ làm điểm LCP giảm rất thấp
- Ô 1: Nhập link hình không muốn lazy load
- Ô 2: Nhập html class của hình không muốn lazy load
- Ô 3: Nhập class của thẻ HTML chứa hình không muốn lazyload

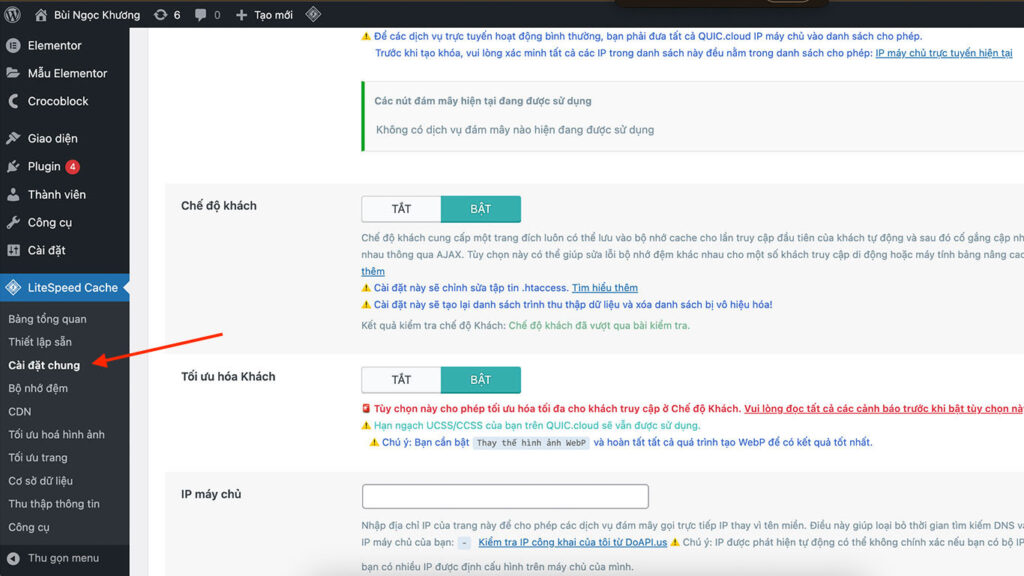
Bước 9: Tối ưu Bot
- Bật Chế độ khách và Tối ưu hóa Khách để áp dụng mức tối ưu maximum cho bot.

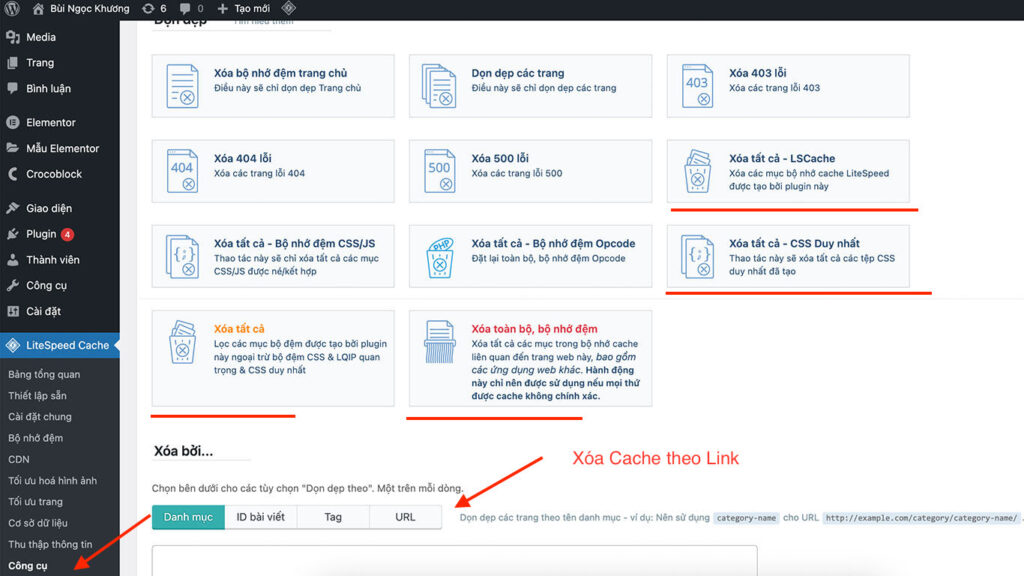
Bước 10: Quản lý Cache
- Không xóa tất cả cache nếu thay đổi không áp dụng cho toàn bộ website
- Thay vào đó, hãy xóa cache theo URL

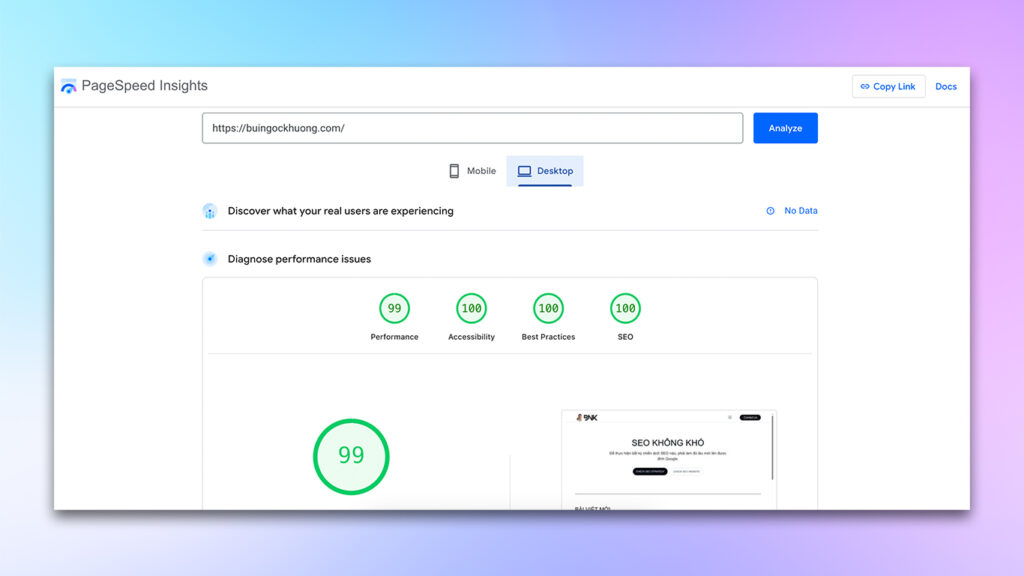
Nhờ các mẹo này, site của mình giờ đạt 100 điểm trên PageSpeed Insights!
Đối tác không thể thiếu
Điều mình muốn nhấn mạnh là, plugin dù có mạnh đến đâu cũng cần được vận hành trên nền tảng hosting phù hợp. Từ khi mình chuyển qua dùng hosting của gethost.one, chạy trên server hỗ trợ LiteSpeed, mình hoàn toàn yên tâm về tốc độ và sự ổn định. Đặc biệt, mỗi năm bạn đỡ phải đau đầu vì email nhắc tiền trả mặt bằng hằng năm.
Gethost.one cung cấp cấu hình máy chủ hiện đại, hỗ trợ Litespeed Web Server chính thức giúp tận dụng hết hiệu quả của Litespeed Cache. Bên cạnh đó, đội ngũ kỹ thuật luôn sẵn sàng hỗ trợ, giúp xử lý lỗi nhanh chóng, mang lại trải nghiệm “mượt mà” cho cả chủ website lẫn khách hàng.
Lời kết
Dù bạn mới bắt đầu hay đã sử dụng nhiều plugin tối ưu rồi, đừng ngần ngại thử nghiệm và tận dụng Litespeed Cache. Website nhanh hơn đồng nghĩa khách hàng không rời đi, thứ hạng tìm kiếm cải thiện, và công việc kinh doanh sẽ thuận lợi hơn bao giờ hết.
Mình cũng đã dành thời gian viết một bài so sánh giữa Litespeed Cache và WP Optimization để bạn có thêm góc nhìn khi chọn lựa công cụ tối ưu phù hợp với website. Bài viết ấy sẽ giúp bạn hiểu rõ ưu thế, nhược điểm của từng plugin, từ đó chọn ra giải pháp tốt nhất cho riêng mình. Nếu quan tâm, đừng quên ghé đọc để có thêm thông tin hữu ích nhé!
Chúc bạn thành công và có những bước tiến vượt bậc trên hành trình phát triển website.